قالب های فارسی وردپرس 11
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 11
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.سئو وردپرس چیست؟
در ابتدای بحث باید گفته شود که سئو یگانه از ابزارهای دیجیتال مارکتینگ است و هر وبسایتی برای دیده شدن نیازمند کوشش در این پهنه است. پنلهای گوناگونی برای طراحی وبسایت وجود دارد که از معروفترین آنها وردپرس و جوملا است.
با گذر موعد cms وردپرس محبوبیت بیشتری به انگیزه کاربری راحتی که دارد پیدا کرده است، به همین خاطر اغلب سایتهای موجود بر روی این سیستم مدیریت درونمایه وجود دارند و سئو وردپرس از اهمیت ویژهای برخوردار شده است.
به گونهای که حتی دورههای آموزشی به خصوصی هم به چهره مجانی و هم به صورت پرداختی برای آن برگزار میشود.
افزونه سئو وردپرس چیست؟
برای اتمام سئو وردپرس افزونههای بخصوصی هستی دارد که از مهمترین آنها میتوان به افزونه سئو وردپرس Yoast SEO اشاره کرد. این پلاگین بیشترین نصب فعال در سایتهای وردپرسی را دارد.
تقریبا بیش از 80 درصد قابلیتهای این افزونه به صورت رایگان در پسندیدن کاربران قرار دارد. البته افزونههای دیگری هم هستی دارد که میتوان به All in One SEO Pack اشاره کرد. اگر این دو افزونه با یکدیگر سنجش شوند، هر کدام قابلیتهای برتر و قابلیتهای ضعیفتری دارند. چک فهرست دوره های آموزشی seo چیست؟ برای سئو و بهینهسازی سایت وردپرسی بهتر است نگاهی کم به چک فهرست سئو وردپرس ذیل انداخته شود. هر چند لیست 13 موردی ذیل برای سئوی درونی در وردپرس است و حتما باید رعایت شود:
- عنوان صفحه سئوی مناسب برای سایت (این باره حتما باید با کلمه کلیدی اصلی شروع شود.)
- به کارگیری پیوند یکتا
- ثبت سایت در کنسول گوگل
- ایجاد نقشه سایت معتبر و صحیح برای سایت
- بررسی وضعیت سرعت هاست
- نصب افزونه سئو وردپرس
- برپایی صفحه 404 صحیح
- برپایی منو در قالب سایت شامل کلمه کلیدی
- استفاده از دست کم یک تگ H1 و کمینه یک تگ H2 (برای محتوای درونی سه تگ H2 کافی است)
- به کارگیری ویدئو، عکس ها پسندیده و ساختار محتوایی جذاب برای نگه داشتن کاربر در سایت
- تمرکز بر روی پاراگراف اول سایت بخصوص 100 کاراکتر اول
- دادن لینک به یک صفحه خارجی
- رعایت بنیادی لینک بیلدینگ درونی در سایت
تمامی موارد گفته شده بنیادین کلی از سئوی درونی برای یک سایت وردپرسی است. بحث سئوی داخلی در وردپرس زیاد گستردهتر از آن است. پس از اتمام اقدامات بالا که برخی را باید به صورت روزانه اتمام عدل باید به اندیشه سئوی بیگانه سایت نیز بود.
استفاده از گواهی SSL در سئو وردپرس
این مورد باید در نظر گرفته شود که چه سایت بر روی پسوند ایرانی ir و چه بر روی پسوند بینالمللی com تنظیم شده باشد، حتما باید آن را به استشهاد امنیتی SSL مجهز کرد.
با نصب این استشهاد و استفاده از استشهاد ssl در سئو وردپرس، سرعت سایت مقداری کاهش مییابد ولی این جستار نگران کننده نیست اگر پیش از اقدام به هر کاری با کارآزمودگان این پهنه مشورت اتمام شود.
علاقهمندان برای کسب اطلاعات اغلب در این باره و کسب مشاوره میتوانند با کمپانی دیجی اکتیو تماس بگیرند و یا به سرنوشت سئو و بهینهسازی این سایت مراجعه کنند.
آموزش مقدماتی اتصال اینترنت و بهبود سرعت آن
کاهش سرعت اینترنت موضوعی است که بسیار به گوش میخورد. این کاهش سرعت یک امر اتفاقی نیست. امروزه با افزایش محتوا و وبسایتهای رسانهایِ سنگین، بارگذاری محتوای آنلاین در مقایسه با چند سال قبل، بسیار بیشتر طول میکشد. این مقاله به چگونگی کارکرد اینترنت خانگی شما میپردازد و سپس مستقیما به سراغ ریزهکاریهایی میرود که سرعت اینترنت شما را بالا میبرد. اجزای کلیدی کنترلشدنی اینترنت عبارتند از نوع اینترنت پهنباند، نوع مسیریاب و نوع کانکشنی که استفاده میکنید. در ادامه مختصر توضیحی دربارهی هر کدام آمده است:
انواع اینترنتِ پهنباند

انواع متعددی از کانکشنهای پهنباند وجود دارد. با توجه به اینکه هر کدام از این کانکشنها سرعت و پهنای باند متفاوتی رارائه میکند، مهم است بدانید که از کدام نوع کانکشن استفاده میکنید. شما میتوانید از طریق تماس با ارائهدهنده سرویس اینترنت (ISP - Internet Service Provider) بفهمید که شما از کدام نوع کانکشن استفاه میکنید؛ اگرچه اینها همگی از طریق طرح اینترنت شما با یکدیگر دادوستد میکنند. این مقاله به چهار کلید اصلی که شاید اینترنت خانگی شما از آنها استفاده میکند میپردازد.
اینترنت ماهوارهای (حدود ۳۰ مگابیت بر ثانیه)
اینترنت پهنباند ماهوارهای دقیقا همانند نامش عمل میکند: به این صورت که داده را هزاران کیلومتر دورتر به ماهوارهای در مدار میفرستد و سپس به هابِ ارائهدهنده سرویس اینترنت در زمین برگردانده میشود. راهاندازی آن نیازمند یک دیش ماهوارهای و یک فرستنده دارد؛ به این معنی که میتواند از مناطق روستایی نیز قابل دسترس باشد. این نوع، متفاوت از سایر انواع اینترنتِ پهنباندِ رایج است که به خطوطِ ثابت نیاز دارند. با این حال، مسافت طولانی که دیتای شما باید طی کند به معنی این است که سرعت کانکشن اغلب بسیار پایین است. مهمتر از آن، مستعد تداخل آبهوایی مانند رعدوبرق است. یعنی نهتنها سرعت اینترنت در این نوع پایین است، بلکه نمیتواند به اندازهی انواع دیگرِ کانکشن پهنباند پایدار باشد.
اینترنت خط دیجیتال مشترک نامنتقارن -ADSL (حدود ۱۰۰ مگابیت بر ثانیه)
در حال حاضر، این نوع کانکشن ADSLا(Asymmetric Digital Subscriber Line) مرسوم است. این کار با انتقال دیتا روی خطوط مسیِ تلفن صورت میگیرد. به این معنی که ایترنت شما روی همان خطی اجرا میشود که تماسهای خطِ ثابت شما برقرار میشود. چرا نامتقارن؟ چون اینترنت خط دیجیتال نامتقارن یا همان ADSL بر سرعت دانلود بالاتر و سرعت آپلود کمتر تمرکز میکند. یعنی مشاهدهی یک ویدیو از یک گربهی زیبا در یوتیوب بسیار سریعتر از آپلود آن ویدئو روی یوتیوب است. اگر به دنبال آن هستید که ستارهی بعدی یوتیوب باشید، ممکن است این نوع کانکشن برای شما مناسب نباشد.
کابل کواکسیال (حدود ۳۰۰ مگابیت بر ثانیه)
درحالیکه ADSL از خط ثابت تلفن عبور میکند، اینترنت پهنباندِ کابلی از کابلهای کواکسیال عبور میکنند. این کابلها همان خطوطی هستند که جلوهها را روی تلویزیون شما نمایش میدهند و میتوانند دیتا را دو برابر سریعتر از کابل مسی منتقل کنند؛ درحالیکه کاهش سرعت کمتری در مسافتهای طولانی رخ میدهد. مسئلهی مهمی که باید توجه شود این است که ADSL یک خط اختصاصی برای اینترنت خانگی شما است؛ اما سرعت اینترنت شبکهی کابلی به اشتراک گذاشته میشود. به این ترتیب سرعت بهصورت گسترده نوسان میکند و وابسته به تعداد مشترکانِ شبکهی شما است. یک شبکهی خانگی در یک ناحیه روستایی در مقایسه با یک شبکه خانگی در یک کلانشهر، روی اینترنت کابلی سرعت بالاتری دریافت میکند.
فیبر نوری (حدود ۱۰۰۰ مگابیت بر ثانیه)
اینترنت پهنباندِ فیبری بهعنوان نسل بعدی اتصالات اینترنت شناخته میشود. فیبر نوری دیتا را با پالسهای نور روی خط فیبر نوری ارسال میکند. با استفاده از کانکشن فیبر نوری دانشمندان در آزمایشگاه «بِل» به سرعت بالای ۱۰۰ پتابیت بر ثانیه (۱۳,۴۲۱,۷۷۲,۰۷۳.۸۸ مگابیت بر ثانیه) دست یافتند. بهصورت تجاری سرعت کانکشن فیبر نوری میتواند تا ۱۰۰۰ مگابیت بر ثانیه باشد. این منطقی ترین گزینه برای پرسرعتترین اینترنت است؛ اما شبکهی خانگی شما به خطوط اتصال فیبری نیاز خواهد داشت. بسیاری از کشورها کانکشن فیبری را از طریق ISP ارائه میکنند؛ اما هنوز به سطح دسترسی جهانی نرسیده است. گسترش کانکشن فیبری در سراسر جهان، مخصوصا در نواحی روستایی که برپا کردن کانکشن فیبری بسیار دشوارتر است، روند بسیار آهستهای دارد.
انواع کانکشن

چند روش اصلی وجود دارد که بتوانید به روتِر خود کانکت شوید. رایجترین روش از طریق وایفای است که شما میتوانید به روتر خود بهصورت بیسیم کانکت شوید. روش دیگر از طریق کابلهای شبکه محلی (LAN - Local Area Network) است. همچنین روش دیگری وجود دارد که کانکشن پاورلاین یا کانکشن خطِ برق (Powerline connection) نام دارد و از طریق کابلهای برق خانگیدستگاهها را به روتِر متصل میکند. در این بخش هر نوع کانکشن بهصورت خلاصه معرفی میشود و نگاهی به سرعت هر کدام از انواع کانکشن معرفیشده میاندازد.
وایفای (Wi-Fi)
آیا میدانید چند نسخه از وایفای وجود دارد؟ رایجترین استاندارد شناختهشدهی وایفای، استانداردِ ۸۰۲.۱۱ است که توسط هیئت مهندسان برق و الکترونیک (IEEE) در سال ۱۹۹۷ منتشر شد. در آن زمان وایفای حداکثر سرعت ۲ مگابیت بر ثانیه را پشتیبانی میکرد. با هر نسخهی متفاوتی که ارائه شد سرعت بهشدت بهبود پیدا میکرد: 802.11b، 802.11a، 802.11g، 802.11n و جدیدترین نسخه 802.11ac که با نام « وایفای گیگابیتی» هم شناخته میشود. از آن زمان وایفای مسیر طولانی سپری کرده است و اکنون با آخرین استاندارد آن (802.11ac) سرعتهایی تا حداکثر ۱۳۰۰ مگابیت بر ثانیه را پشتیبانی میکند (اگرچه سرعت فعلی به ۲۰۰ مگابیت بر ثانیه محدود است). قبل از سرعت، حداکثر تعداد دستگاههای متصل در نسخه 802.11ac تا ۴ دستگاه بهصورت همزمان افزایش یافته است. برای بیشتر از ۴ دستگاه، روتر برای کنترل کانکشنها سریعا انتقال داده را بین دستگاهها سوئیچ میکند. به همین دلیل با توجه به تأثیر این مسئله بر سرعت، مهم است که روتر خود را چک کنید تا نوع وایفای را را شناسایی کنید.
شبکه محلی (LAN)
کابلی قابل اطمینان که اینترنتی بسیار خوشایند را به کامپیوتر شما ارائه میکند. حتی با ظهور وایفای هنوز هم کانکشن LANا(Local Area Network) بهشدت مناسب است. درست همانند وایفای، کابلهای LAN با نسخههای متعددی ارائه شدهاند. کابلهای رده ۵ (Cat 5) با توجه به اینکه حداکثر سرعت آنها تنها به ۱۰۰ مگابیت بر ثانیه میرسد در سالهای اخیر منسوخ شدهاند. کابلهای جدیدتر Cat 5e، Cat 6، و Cat 6a دارای سرعت بسیار بالاتری هستند. Cat 5e میتواند به سرعت حداکثر ۱۰۰۰ مگابیت بر ثانیه برسد و Cat 6 میتواند به سرعت ۱۰ هزار مگابیت بر ثانیه دست پیدا کند. بااینحال محدودیت کابلهای LAN در طول آنها است. برای Cat 5e سرعت پس از ۱۰۰ متر (۳۲۸ پا) افت پیدا میکند. Cat 6 میتواند با سرعت ۱۰۰۰ مگابیت بر ثانیه تا ۲۰۰ متر (۷۰۰ پا) جریان داشته باشد، همچنین میتواند با سرعت ۱۰ هزار مگابیت بر ثانیه تا ۵۰ متر (۱۶۰ پا) باقی بماند. کابلهای Cat 6a میتوانند سرعت ۱۰ هزار مگابیت بر ثانیه را برای ۱۰۰ متر (۳۲۸ پا) بهخوبی ارائه کنند. نوع کابل معمولا روی آن چاپ میشود. اگر از یک کانکشن سیمی استفاده میکنید، میتوانید نوع کابل را بهراحتی تشخیص بدهید.
یک معیار کلیدی تمایز وایفای و LAN ، ایدهی تداخل است. در دنیای تکنولوژی امروزی ، فرکانسهای رادیوی همهجا در اطراف شما وجود دارند. درحالیکه ممکن است به نظر نرسد، دستگاههایی که از دامنه فرکانسی مانند سیگنال وایرلس (بیسیم) استفاده میکنند سرعت اینترنت شما را تحت تأثیر قرار میدهند. این دستگاهها شامل تلفنهای بیسیم و گاهی فرهای مایکرووِیو هستند. با استفاده از کابلهای LAN بستههای دادهی شما را از طریف خطوط سختافزاری منتقل میشوند که تحت تأثیر فرکانسهای رادیویی قرار نمیگیرند. در حقیقت این یک نکتهی کلیدی در استفاده از ارتباطات شبکه محلی LAN در مقایسه با وایفای (مخصوصا در خانه) است. یک اتصال شبکهمحلی خوب نهتنها سرعت بیشتری تأمین میکند، بلکه زمانی که چندین دستگاه وایرلس را اجرا کردهاید، سرعت اینترنت پایدارتری مهیا میکند.
۱۲ الگوی آنالیز شده و بدون محدودیت طراحی سایت (قسمت دوم)
در قسمت قبل به معرفی ۶ الگوی طراحی اول پرداختیم و در این قسمت قصد داریم ۶ الگوی طراحی بعدی را معرفی کنیم:
۶. الگوی اپلیکیشنهای وب تکصفحهای (Single-page Web Apps)



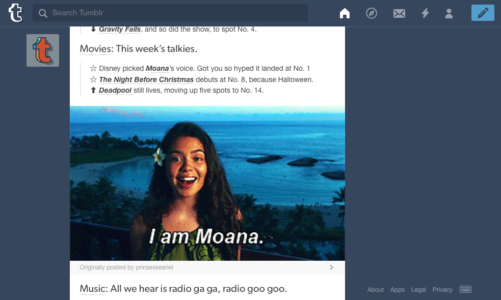
Tumblr

صورتمسئله
سیستمهای جهتیافته به «Multi page» بسیار پیچیده و غیر لازم هستند.
راهبرد
توسعه وبِ مدرن راه را برای سایتها و برنامههای وب تکصفحهای هموار کرده است. پیشرفت تکنولوژی و برتری مرور وب با موبایل (که در آنها اپلیکیشنهای تکصفحهای کاربردیتر هستند) باعث ایجاد این الگو شده است که کارکردهای وب را بهبود میبخشد.
با استفاده از «ایجکس» اپلیکیشنهای وب تکصفحهای بهصورت غیر همزمان بارگذاری میشوند و قادرند چندین فعالیت را درون یک صفحه ترکیب کنند. این الگو همچنین برای سایتهای غیر اپلیکیشن مطلوب است که در پیجهای شخصی، صفحه اصلی را برای رفع نیازها برش میدهد.
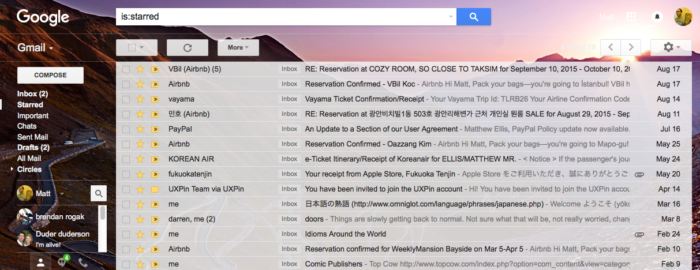
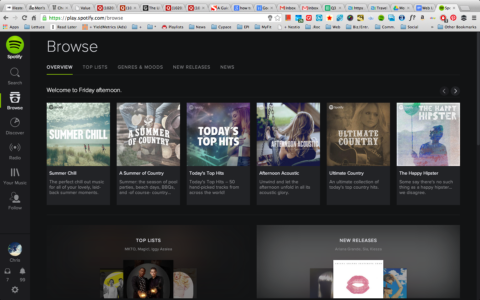
بهعنوان مثال، جیمیل که اجازهی خواندن و نوشتن ایمیل و چت کردن در یک صفحه را میدهد و حتی ایمیلها را در دستهبندیهای مجزا سازماندهی میکند، از یک سایت Multi page تقلید میکند. همچنین اِسپاتیفای با امکان پخش موسیقی بهصورت بی وقفه در زمان بارگذاری صفحات، هنگامی که کاربر موسیقی دیگری را مرور میکند، عملکردی چندگانه دارد.
نکات
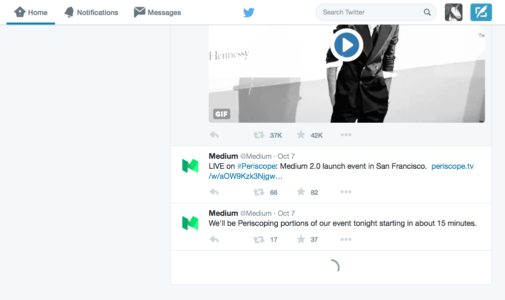
- مانند جیمیل و توییتر برای هر دیدگاه یک URL یکتا ایجاد کنید. با توجه به اینکه محتوا بهصورت پویا با استفاده از جاوا اسکریپت بارگذاری میشود، URL-ها به توجه خاصی نیاز دارند. URL-های یکتا کلیدهای بازگشت مرورگر را فعال میکنند.
- از خاصیت چسبندگی بای کاهش تخریب استفاده کنید، حتی در یک منوی سرآیند.
- برای اینکه بهموقع با ایدههای پیمایشی سروکار داشته باشید، تکنیکهای فصل ۴ Web UI Patterns 2016 را اعمال کنید.
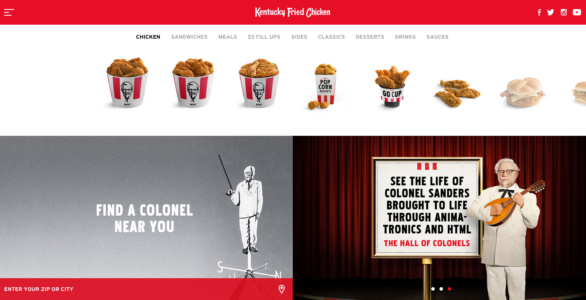
۷. الگوی F
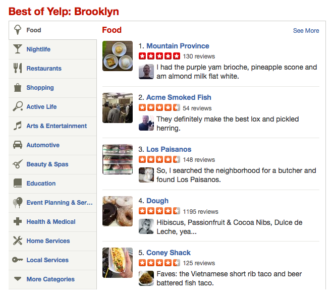
Yelp

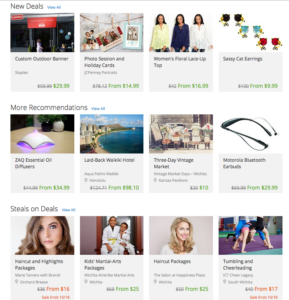
Groupon

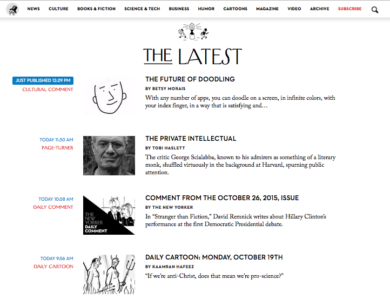
The New Yorker

صورتمسئله
کاربران در مرور سایتهای سنگین متنی دچار مشکل هستند.
راهبرد
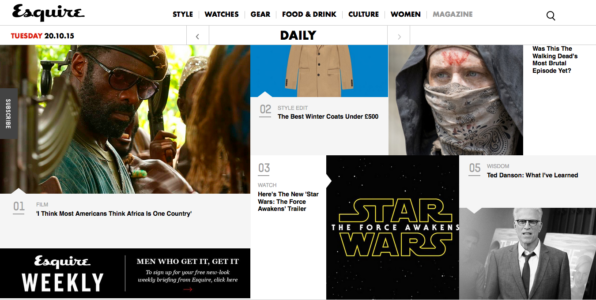
اگر محتوای زیادی وجود دارد (بهخصوص متن)، کاربران با الگوی F تعامل بهتری دارند؛ چون این الگو از روند خواندن که مردم بهصورت طبیعی دنبال میکنند تقلید میکند. این الگو برای خواندن و نوشتن از چپ به راست مطرح شده است؛ ولی میتوان آن را برای خواندن و نوشتن از راست به چپ تعمیم داد.
گروه نیلسن نورمن توضیح میدهد چگونه مطالعهی ردیابی چشم نشان داد که از دید کاربران (در خواندن چپ به راست) معمولا بلوکهای سنگین محتوا در یک الگوی شبیه حروف F یا E به نظر میرسند. چشمان ما از گوشه بالای سمت راست بهصورت افقی بررسی میکند و بعد به خط بعد میرود و این کار را تاجایی انجام میدهد که مورد علاقهمندی خود را پیدا کند.
بهعنوان مثال، اگر کاربر یک بلاگ را بررسی میکند، به خط اول یک پاراگراف برای رسیدن به کلمات کلیدی یا سنجشِ مفهوم نگاه میکند و اگر آن چیزی نباشد که او میخواهد به پاراگراف بعدی مراجعه میکند.
زمانیکه محتوای زیادی وجود دارد، الگوی F آنها را در سطرهای افقی و در بالای همدیگر سازماندهی میکند. این کار مسیری به وجود میآورد که چشم کاربران بهصورت طبیعی دنبال میکند و به طراح بر آنچه بازدید میشود کنترل بیشتری میدهد.
به این ترتیب که:
- کاربران وبسایت ابتدا محتوا را با حرکت چشمان خود بهصورت افقی، میخوانند که معمولا در بالای بخش محتوای وبسایت است و این حرکت قسمت اولیه شکل F را رسم میکند.
- سپس، توجه کاربران وبسایت به اندکی پایینتر صفحه معطوف میشود و حرکت افقی دیگری نیز در محتوای وبسایت اجرا میکنند که کوتاهتر از حرکت افقی قبلی است.
- در نهایت، کاربران محتوای وبسایت را از قسمت چپ با یک حرکت عمودی از بالا به پایین میخوانند که این حرکت گاهی با سرعت پایین و گاهی با سرعت بالا انجام میپذیرد.
مفهوم الگوی F در طراحی وبسایت ها بسیار واضح و نشاندهنده اهمیت پیروی از دستورالعملهای نوشتن محتوا برای طراحی سایت است:
- کاربران متنهای موجود در طراحی سایت شما را بهصورت کلمه به کلمه نمیخوانند. اینکه کاربری بخواهد بهطور جامع متن وبسایتتان را بخواند، بسیار بهندرت اتفاق میافتد؛ مخصوصا کاربرانی که برای بار اول به وبسایت شما مراجعه میکنند. شاید افرادی باشند که بیشتر محتوای وبسایت را مطالعه کنند، اما تعداد آنها بسیار کم است.
- دو پاراگراف اول وبسایتتان باید مهمترین موارد را بیان کند. احتمال بیشتری وجود دارد که کاربران، قسمتهای اولیه صفحه وبسایت را تماشا کنند و محتوای آن ها را بخوانند. از این رو سعی کنید مطالب مهم را در این بخش قرار دهید.
- از زیرفصلها، پاراگرافها و لیستهای شمارهدار برای بیان کردن اطلاعات مهم استفاده کنید. این موارد بسیار مورد توجه کاربران وبسایت است و به شکلدهی الگوی F بسیار کمک میکند.
بهعنوان مثال، سایت یِلپ از ستونی عمودی که بهطور کامل تراز شده است استفاده میکند تا نقطه شروعی برای کاربران فراهم کند. وقتی کاربر یک موضوع یا تصویر جالب پیدا میکند، چشم او بهصورت افقی برای اطلاعات بیشتر جستجو میکند. اگر آیتم ستون عمودی مورد توجه او قرار نگیرد، به سطر بعد میرود تا به آیتم جذابی برسد.
نکات
- مهمترین محتواب مانند CTA-ها را در سمت چپ و راست قرار دهید؛ درست در جایی که کاربر جستجوی افقی خود را شروع میکند و پایان میدهد. این مکث زودگذر همانطور که او به سطر بعد میروند، فرصت کوتاهی میدهد که توجه کند.
- پاراگراف جدید را با کلمات کلیدی جذاب شروع کنید. علاوه بر این، سعی کنید کلیدواژهها را در متن برجسته کنید؛ زیرا به هر حال کاربران به دنبال آنها هستند.
- دو سطر اول بیشترین اهمیت را دارند. در صورتی که کاربران چیزی را که می خواهند در سایت پیدا نکنند ممکن است آن را ترک کنند.
- از ستون سمت راست برای نشان دادن محتوای وابسته، اما غیر مرتبط و یا بهعنوان یک ابزار جستجو استفاده کنید. این ناحیه دیده میشود؛ اما به دور از فرآیند بررسی قرار می گیرد.
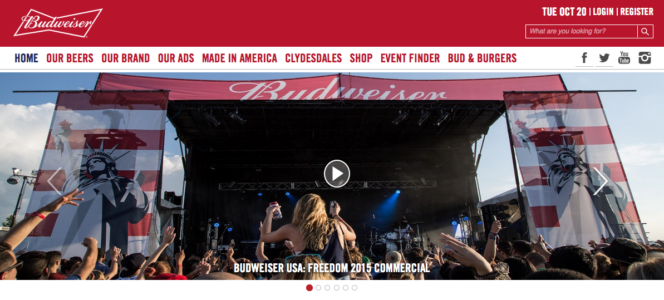
۸. الگوی Z



صورتمسئله
هر سایت یک موضوع مورد بحث مشخص یا «call to action» دارد که کاربران با آن تعاملی ندارند.
راهبرد
الگوی Z، همانند الگوی F، از روشهای بررسی طبیعی کاربر تقلید میکند. با این وجود الگوی Z برای سایتهایی با هدف منحصربهفرد و محتوای کمتر مناسبتر است و الگوی F برای سایتهای با محتوای سنگین. الگوی Z کاربران را در میان چندین صفحه وب بازشده بهتر راهنمایی میکند. این الگو برای هدایت توجه کاربر به نقاط مشخص، با استفاده از تصاویر و متنها وCTA-ها در بهترین مکانها، بسیار مناسب است.
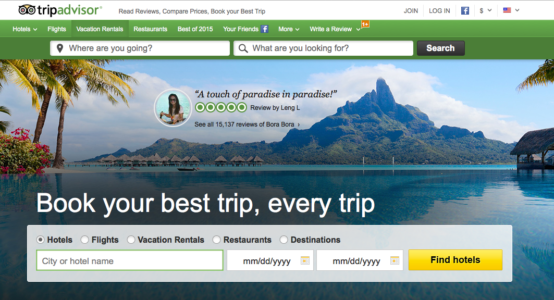
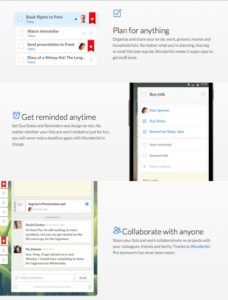
کاربران در خواندن از چپ به راست، از گوشه بالا سمت راست شروع میکنند. در عین حال که چشم کاربر مسقیم در جهت پایین حرکت میکند، در میانهها اندکی منحرف میشود و باید در انتهای گوشه سمت چپ یا در نزدیکی آن، دوباره از ابتدا شروع کند. شما میتوانید با قرار دادن تصویری بیانکننده (تریپادوایزِر) یا قرار دادن تصاویر و متن بهصورت زیگزاگ (وُندِرلیست) این الگو را تقویت کنید.
نکات
- CTA-ها را در انتهای خط قرار بدهید؛ زیرا کاربر در انتهای خط قبل، از حرکت به سمت پایین اندکی مکث میکند.
- CTA-هایی که مهمتر هستند در بالاترین نقطه قرار بدهید؛ چون سطر بالا قابلدیدتر است.
- الگوی Z میتواند بارها و بارها در یک سایت تکرار شود؛ بنابراین کاربر ریتمی را توسعه میدهد که او را در آنجا نگه دارد.
۹. الگوی متقارن افقی (Horizontal Symmetry)

صورتمسئله
یک سایت شامل بسیاری از الگوهای دیداری تکراری است که باید بهصورت شفاف سازماندهی شوند.
راهبرد
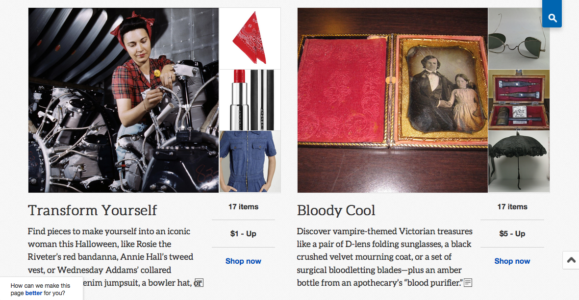
در یک پدیده دیداری در طبیعت، تقارن بهطور کلی بهعنوان معیار زیبایی در نظر گرفته میشود و حس نظم و ساختار و حتی اعتماد ایجاد میکند.
با توجه به اینکه تماشای تصاویر متقارن لذتبخش است، احتمالا این تصاویر ارتباطات عاطفی با کاربران ایجاد میکنند که باعث لذت بردن از سایت، نحوهی شناسایی نام تجاری و به خاطر آوردن آن درآینده میشود.
نکات
- برای کسب اطلاعات بیشتر در مورد توازن دیداری، مقاله اِسمَشینگ مَگزین را بخوانید.
- تقارن از طریق پسزمینه هنری زیبا، فضایی از ظرافت و پیچیدگی به ظاهر سایت اضافه میکند.
۱۰. الگوی متقارن مایل به افقی (Approximate Horizontal Symmetry)


صورتمسئله
تقارن افقی، برای سایت خیلی ساختار یافته است.
راهبرد
تقارن تقریبی موجود در الگوی تقارن مایل به افقی، بیشتر مزایای تقارن را که قابلیتهای حیاتی برای سایت دارند با افزودن ابعاد جزئی نامتقارن به یک تصویر متقارن حفظ میکند.
نتیجهی این الگو تحریککنندهتر است؛ هرچند سایت مقدار کمی از ساختار را از دست میدهد. اما این اختلال دیداری، میتواند به نفع شما باشد.
نکات
- برای جلب توجه بیشتر، خطوط مهمِ متن، تصاویر یا فراخوان به عملها (CTA) را در قسمتهایی قرار دهید که این تقارن را بر هم بزنند.
- یک مسیر کوتاه در این الگو بسیار طول میکشد. حتی تغییر یک تصویر متقارن هم اندکی کشش دیداری ایجاد میکند. به همین ترتیب، تنها با قرار دادن یک نوار جانبی در یک طراحی متوازن، میتوانید در آن عدم تقارن ایجاد کنید. عناصر ازهمگسیخته را با احتیاط اضافه کنید؛ در غیر این صورت باید ریسک در هم ریختگی کامل دیداری را بپذیرید.
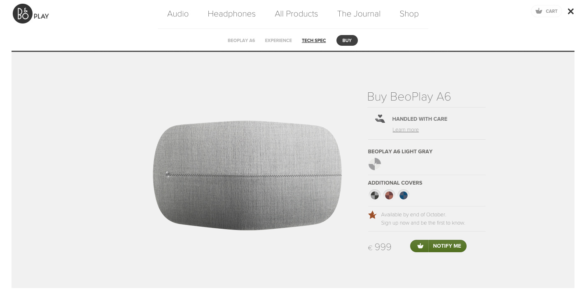
۱۱. الگوی متقارن شعاعی یا چرخشی (Vertical Symmetry)
صورتمسئله
یک سایت میخواهد با جلب توجه به نقطهای کانونی، برای اقدام فوری انگیزش ایجاد کند.
راهبرد
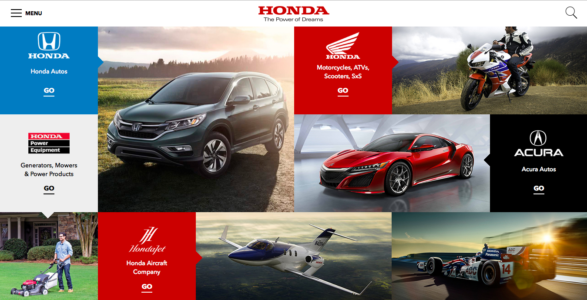
الگوی تقارن شعاعی در حوزه اطراف یک نقطه کانونی توازن ایجاد میکند. در عین دشوار بودن اعمال، زمانیکه بهخوبی اجرا شود یک زیبایی خاصی ایجاد میکند که توجه را به کانون (معمولا نام کمپانی، لوگو و لینکهای پیرامون آن) جلب میکند.
همانطورکه همه چیز از مرکز مشترک به اطراف ساتع میشود، همه چیز به همان مرکز اشاره میکنند و یک نقطه توجه قوی میسازند.
الگوی تقارن شعاعی یا چرخشی همچنین برای نشان دادن حرکات خوب است. الگوهای دایرهای بهطور کلی کاربران را تشویق میکند تا بهصورت پیوسته تمرکز خود را به سمت اطراف یک انتهای طبیعی ببرند.
نکات
- تقارن شعاعی یک راه خوب برای برجسته نشان دادن محتوایی است که در عین حال خوب به نظر میرسند؛ زیرا شبیه انواع دیگر نیستند.
- عناصر اصلی خود را در مرکز و عناصر ثانویه را در نزدیکی لبهها قرار دهید.
- وقتی لینکهای بسیاری را در مرکز توجه قرار میدهید، حلقه را کامل نکنید. بهعنوان مثال، توجه کنید که ویکیپدیا چگونه ابتدا و انتهای دایره را خالی میگذارد. این فاصله مجالی برای تنفس به چشم کاربر میدهد تا لینکهای اطراف را بررسی کند.
۱۲. الگوی نامتقارن (Asymmetry)



مقالههای مرتبط:
صورتمسئله
محتوای با ویژگی مشخص باید بیدرنگ و بدون ایجاد اختلال در جریان دیداری، برجسته شود.
راهبرد
عدم تقارن در سایت کشش و پویایی ایجاد میکند. این در مورد هر سایتی عملی نیست؛ اما اگر میخواهید سایتی زنده داشته باشید که به وضوح نقاط تمرکز را نشان میدهد، ارزش صرف وقت را دارد.
هنگامی که این الگو بهدرستی استفاده شود، عدم تقارنِ حاصل میتواند فضایی فعال ایجاد کند؛ به این معنی که فضای سفید را پر جنبوجوشتر میکند.
عناصر نامتقارن باعث میشوند که حتی در حالت خلأ، چشم سریعتر حرکت کند که این بهتنهایی سایت را پرانرژیتر نشان میدهد.
برای درک بهتر، فرض کنید جسمی از یک بلندی به سمت پایین حرکت میکند. زمانیکه به آن نگاه کنید فورا متوجه حرکت آن میشوید. طراحی حرکت به روش نامتقارن همین حس را ایجاد میکند.
- چشم بهطور طبیعی از بخشهای بزرگتر و سنگینتر نمایشگر به سمت قسمتهای باریکتر حرکت میکند.
- چشم سرنخهای مستقیمی مثل یک پیکان یا اشکالی که به سمت خاصی اشاره میکنند، دنبال میکند.
چگونه در فیسبوک از اشتراکگذاری اطلاعات با شخص ثالث جلوگیری کنیم؟
مشکل حقیقی در اینجا پلتفرم فیسبوک است. کاربران فیسبوک با وارد شدن به اپلیکیشن کوییز آنالیتیکا کمبریج، با تمایل خود (شاید ناخواسته) اطلاعات خود و دوستانشان را تسلیم شخص ثالث(کمبریج آنالیتیکا) میکردند. حال، اگر نمیخواهید حساب کاربری فیسبوک خود را حذف کنید، لازم است که میزان اطلاعاتی که اشخاص ثالث میتوانند از طریق api فیسبوک به آن دسترسی داشته باشند، مشخص کنید.
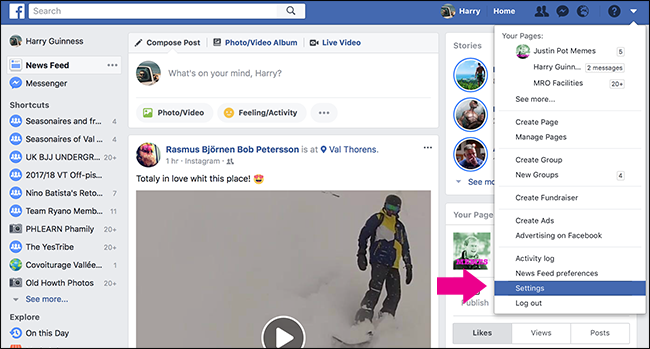
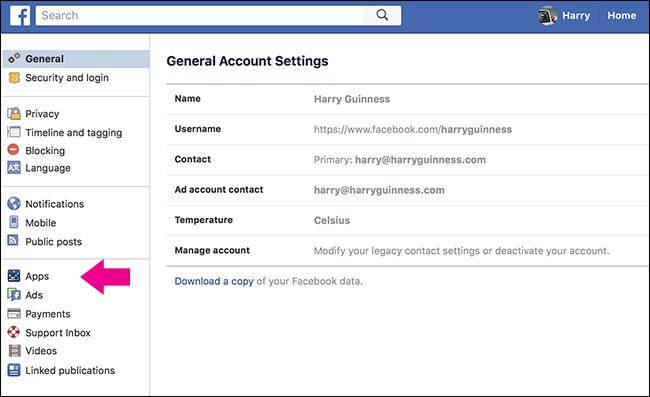
به صفحه فیسبوک خود بروید و روی فلش رو به پایین در سمت راست بالای صفحه کلیک کنید و سپس گزینهی «تنظیمات» (Settings) را انتخاب کنید.

در قسمت سمت چپ، به دستهبندی «اپلیکیشنها» (apps) وارد شوید.

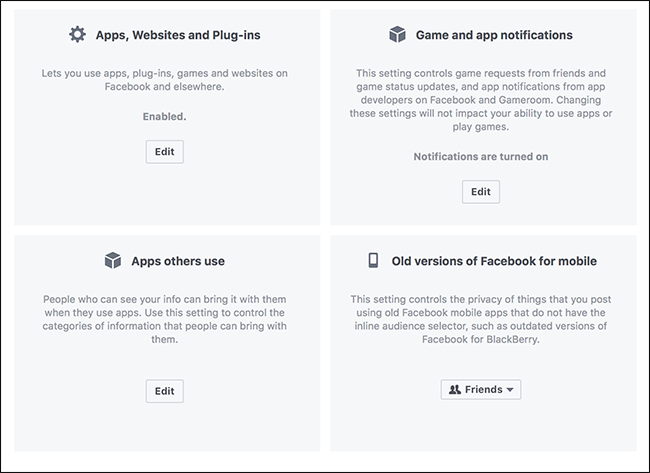
از بین چهار گزینهی موجود، دو گزینه مدنظر ما است: اپلیکیشنها، وب سایتها و پلاگ اینز (Apps,websites and Plug-Ins) و «اپلیکیشنهای مورد استفاده دیگران» (Apps Others Use).

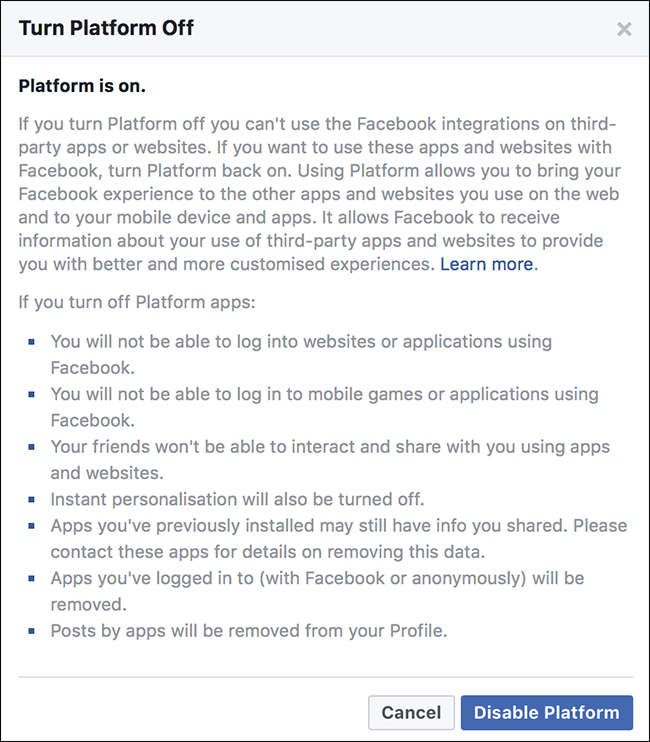
شما از طریق قسمت اپلیکیشنها، وب سایتها و پلاگ اینز (Apps, Websites and Plug-Ins) میتوانید استفاده از فیسبوک برای اپلیکیشنهای شخص ثالث را به صورت کلی کنترل کنید. شما میتوانید این قابلیت را فعال یا غیرفعال کنید. بدین منظور، روی «ویرایش» (Edit) کلیک کرده و گزینهی «غیرفعال سازی پلتفرم» (Disable Platform) را انتخاب کنید.

مشکل اینجاست که بسیاری از وبسایتها و سرویسها از فیسبوک برای تایید لاگینها استفاده میکنند. اگر شما این قابلیت را کلا غیرفعال کنید، نمیتوانید وارد برخی حسابهای خود، مثلا حساب اسپاتیفای خود شوید. اگر در مورد عدم دسترسی اشخاص ثالث به اطلاعات حساب خود، جدی هستید، این گزینه را غیرفعال کنید. در غیر این صورت، دقت کنید که اطلاعات فیسبوک خود را به چه اپلیکیشنهایی میدهید و اگر اپلیکیشنی در لیست وجود دارد که از آن استفاده نمیکنید، آن را حذف کنید.
آیا فیسبوک از گوگل ترسناکتر است؟
مارک زاکربرگ، بنیانگذار و مدیر عامل فیسبوک، اخیرا پذیرفت که شرکت تحت مدیریتش از سرقت اطلاعات بیش از ۵۰ میلیون کاربر این شبکهی اجتماعی در سال ۲۰۱۵ توسط کمبریج آنالیتیکا اطلاع داشته است. کمبریج آنالیتیکا یک شرکت تحلیل کلانداده است که با کمپین تبلیغاتی دونالد ترامپ، رئیس جمهور کنونی ایالات متحدهی آمریکا همکاری داشته.
زاکربرگ در یک پست در فیسبوک گفت:
این نقض اعتماد بود و ما باید آن را رفع کنیم.
اما این تنها چیزی نیست که فیسبوک باید آن را رفع کند. فرانسیس شولِت، مهندس نرمافزار هوش مصنوعی و یادگیری ماشین در دیپ مایند گوگل، در یک توییت اعلام کرد: «تنها مشکل فیسبوک از دست دادن حریم امن کاربران نیست. حقیقت این است که فیسبوک میتواند بهعنوان چشم و گوش وابسته به حکومت به کار برود. به نظر من مسئله نگرانکنندهتر، استفاده از اطلاعات دیجیتال ازدسترفته بهعنوان یک بردار کنترل روانشناختی است.»
او در یک توییت که هزاران بار به اشتراک گذاشته شد، بر این نکته تأکید کرده است. حتی گلن گرینوالد، کارشناس حوزهی امنیت و نویسندهی The Intercept نیز با بازنشر توییت شولت، آن را نقطهنظری درخور دانست. گلن رینوالد از جملهی بزرگترین و شناختهشدهترین کارشناسان و خبرنگاران حوزهی امنیت است که در افشای اطلاعات ادوارد اسنودن نیز حضور فعالی داشت و جزو معدود خبرنگارانی بود که در هتلی که افشاگریها برای اولین بار در هنگکنگ اتفاق افتاد، در کنار اسنودن حضور داشت. گرینوالد علاوه بر اینکه توییت شولت را بسیار تحسین و آن را تصدیق کرده، نقطهنظر خود را نیز به آن اضافه کرده است. گرینوالد در این خصوص گفته:
به یاد یاد داشته باشید که گوگل نیز یک استثمارگر هوش مصنوعی با کمترین شفافیت و نظارت عمومی است.
البته شولت در رابطه با نقطهنظر گرینوالد موضعگیری کرده و مخالفت خود را بهروشنی اظهار داشته است. وی گفت: «این نوع تفکر و شبیهسازی دو شرکت اصلا منطقی و مبتنی بر تفکر نیست. فقط به این دلیل که دو مورد شباهتهای ظاهری به هم دارند (هر دو تکنولوژی و شرکتهای بزرگی هستند) به این معنی نیست که آنها برابر هستند. چرا؟ به فید خبری فیسبوک دقت کنید... اگر فیسبوک تصمیم بگیرد، میتواند همهی اخبار واقعی یا دروغین که شما دیدهاید، بهروزرسانی وضعیتهای سیاستمدارانی که دیدهاید و همهی کسانی که شما را دیدهاند، در طول چند سال به دست بیاورد. بنابراین فیسبوک باورهای سیاسی و نقطه نگرش شما را تحت کنترل دارد.
فیل منچر، استاد علوم کامپیوتر و فناوری اطلاعات در دانشگاه ایندیانا، در رابطه با کارش که تحقیق روی اخبار غیر واقعی است، گفت الگوریتمهای بهکاررفته در پلتفرم شبکههای اجتماعی مانند فیسبوک تصمیمگیری ما را به سمت آشکار و عیان کردن بیش از پیش تعصبات اجتماعی-شناختی میبرد؛ البته موتورهای جستجو مثل گوگل، بهطور کامل در این زمینه بیگناه نیستند.
مقالههای مرتبط:
نقطهنظر فیل منچر در رابطه با تغییر قالب مشاهدهی اخبار و در نتیجه تغییر تأثیرگذاری اخبار بسیار جالب توجه است. به عقیدهی منچز، سوگیری الگوریتمیک به جانبداری اجتماعی-شناختی منجر میشود که از جملهی آن میتوان به تعصب تأیید (نوع تفکر که طی آن، کاربر در پی یافتن شواهدی برای تأیید باور خود است) اشاره کرد که به نوبهی خود به این الگوریتم دامن میزند. برای مثال، مردم پیش از این اخبار شبانهی تلویزیون را تماشا میکردند یا مقالههای محلی را میخواندند؛ حال تغییر قالب مشاهدهی اخبار باعث شده است کاربران بهجای استفاده از رسانههایی نظیر تلویزیون و نشریات، به سمت شبکههای اجتماعی سوق پیدا کنند و آسیبپذیرتر شوند. برای مثال شبکههای اجتماعی و موتورهای جستجو تلاش میکنند که پیشبینی کنند چه مطلبی برای چه کسانی میتواند جذاب باشد. الگوریتمهای رتبهبندی از محبوبیت بهعنوان یکی از عناصر فرمول خود استفاده میکنند. بیشتر افراد در گروه شما با یک قطعه خبری دروغین ارتباط برقرار میکنند و به آن جذب میشوند؛ بنابراین افرادی شبیه شما آن را مشاهده میکنند. شبکه اجتماعی میتواند بهعنوان یک تقویتکننده عمل کند؛ زیرا افراد نزدیک به شما عقایدی مشابه شما دارند، و بیشتر آنها احتمالا از طریق نوع خاصی از اخبار دروغین مورد فریب قرار میگیرند و این به معنی تمایل بیشتر شما به مشاهدهی آنها است.
شولت در رابطه با جدا کردن عملکرد فیسبوک از گوگل اضافه میکند: «تنها یک شرکت وجود دارد که از الگوریتمهای غیر شفاف فید خبری استفاده کرده و در رسواییهای انتخاباتی نقش داشته و بارها و بارها نشان داده است که رهبر آن از نظر اخلاقی وضعیت مناسبی ندارد. اساسا هیچ یک از رفتارهای گفتهشده نه در گوگل، نه آمازون و نه اپل قابل مشاهده نیست. هرچند توییتر شانس زیادی برای مشاهده شدن چنین رفتارهایی دارد؛، اما نمیتوان بهصورت کامل چنین شواهدی را در آن مشاهده کرد.»
سؤل مهم، چرایی استفاده از هوش مصنوعی توسط فیسبوک است. چرا فیسبوک از هوش مصنوعی استفاده میکند؟ برای ایجاد فید خبری؟
این مسئله شولت را شگفتزده میکند. او در این رابطه میگوید:
شخصا من از این موضوع بسیار هراس دارم. اگر شما در زمینه هوش مصنوعی فعالیت میکنید، لطفا از آنها حمایت نکنید. بازیهای آنها را دنبال نکنید. در اکوسیستم تحقیقاتی آنها شرکت نکنید. لطفا کمی اخلاق داشته باشید.